4 weeks
Duration
UX
Role
Braintastics
Company
Braintastic: Elevate your mind's fitness with engaging brain-training exercises and puzzles. Improve memory, focus, and mental agility through fun challenges. Sharpen your cognitive skills effortlessly with Braintastic.

UX/UI Methodologies & Techniques:
-
Competitive Analysis
-
User Interviews
-
Personas
-
Information Architecture
-
Low-Fidality Wireframes
-
Usability Testing
-
Prototyping
Software used:
-
Sketch
-
Marvel
-
Skype (Interviews)
Project Overview
BRAINTASTICS is a vocabulary app that enables you to learn a new language in a natural way. Whether you are a visual learner, auditory, or scribbler with Braintastics, you can learn a new language with ease. Successes and challenges motivate you to stay on the ball.
The goal of BRAINTASTICS is to allow users to learn in quick 5-10-minute study sessions anytime and anywhere. Whether for your next holiday in Hawaii, your Au Pair year in South Korea, or future communication with clients from Mexico.
The project is about a vocabulary app that helps empower people to learn new vocabulary and find out what learning methods are beneficial in memorizing.
My Role
-
Conducted competitive analysis and user interviews
-
Defined product strategy
-
Created user personas, task flows, and information architecture
-
Designed low-fidelity interactive prototypes for user testing
-
Planned and executed usability testing (including test scripts)
-
Analyzed results and delivered actionable reports
Design Question
How might we design a mobile app that empowers people to learn new vocabulary for their pace of life? To stand out among competing apps, what values our app should provide that no other apps do?
Solution
At any age, it's difficult to keep track of all the jargon when studying a new discipline. In order to stand out as a vocabulary app, the focus will be on finding each user's learning methods and ease of memorizing more vocabulary in their free time. Studying should be comfortable with using mobile applications, and it should come naturally.
To find out the answers to the design questions, I chose to conduct competitor research and user interviews.
Competitive Analysisis
After defining the problem statement, I conducted a competitive analysis to gain insights into the vocabulary app market. This helped me identify key strengths, weaknesses, opportunities, and threats across the landscape. To deepen my understanding, I focused on three direct competitors: Brainyoo, Repetico, and Quizlet.

Research

With a prepared script and interview questions, I conducted three user interviews via Skype. These sessions provided valuable insights into participants’ experiences with vocabulary apps and revealed their main pain points in learning a new language.
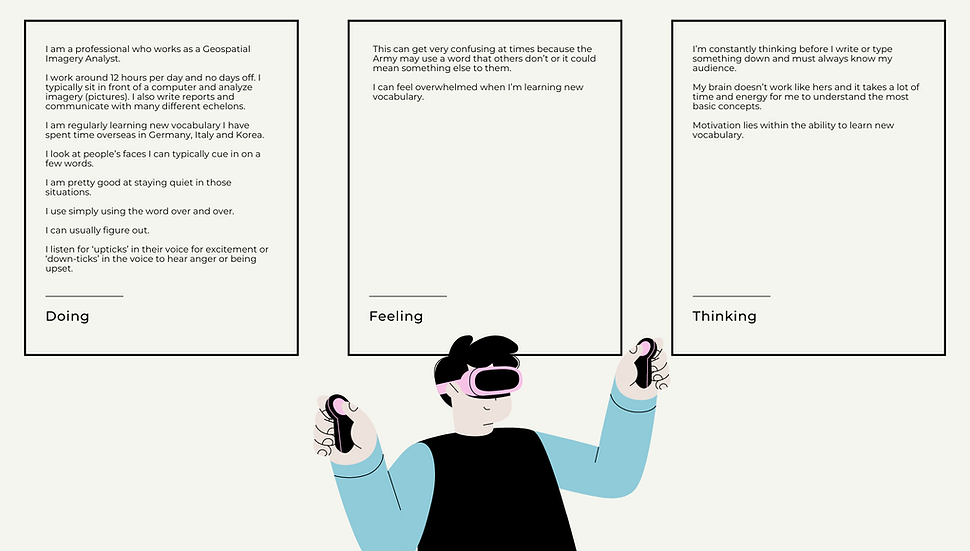
Afterward, I organized my notes and key quotes into three categories: Doing, Feeling, and Thinking. This framework helped me synthesize the findings and visualize user behavior and needs more effectively.
User Interviews

.png)
Based on my user research, I created personas to humanize the data and better understand user behaviors, needs, and goals. Giving each persona a name and face helped me empathize with users and keep their perspectives central to the design process.
I then developed User Stories and Job Stories to define specific goals and scenarios. This step allowed me to connect user needs directly to design decisions, ensuring the product addressed both functional and emotional expectations.
User Personas
.png)
Problem Statement
Jack needs a way to study vocabulary through multiple repetitions to stay motivated and improve retention, allowing him to memorize more words in less time. He also needs an app that supports multi-sensory learning, not only reading and writing, but also hearing pronunciations and seeing visual cues such as facial expressions.
Hypothesis Statement
I believe that by creating an app that supports multi-sensory learning, allowing users to read, write, hear pronunciations, and see visual cues, Jack will stay motivated and more effectively achieve his goal of learning Italian.
According to the hypothesis statement, I focused on two user tasks:
User Flows & Task Analysis


Usability Testing
The usability testing aims to assess the learnability and errors of the application. The purpose of observing the participants is to measure how successfully can people complete the task flows with the key features.
For measurement, I used Jakob Nielsen's error severity rating scale.
Wireframes


Prototype
After conducting usability tests and reviewing the feedback with Jakob Nielsen’s severity scale, I identified key usability issues and made targeted revisions to my wireframes.
The updated wireframes were created in Sketch, reflecting improvements based on user feedback and severity ratings.


This prototype is a recorded click-through version.


Learnings
This project was my first personal project focused on user experience design, and it taught me several valuable lessons:
-
Empathy through interviews: Asking the right questions is crucial; well-prepared interviews reveal deeper user needs and pain points.
-
Preparedness in testing: Having a clear test plan and script keeps usability sessions structured, allowing me to focus on observing behavior rather than worrying about what to ask next.
-
Progress over perfection: Wireframes don’t need to be perfect. The goal is to test ideas quickly and gather feedback early.




